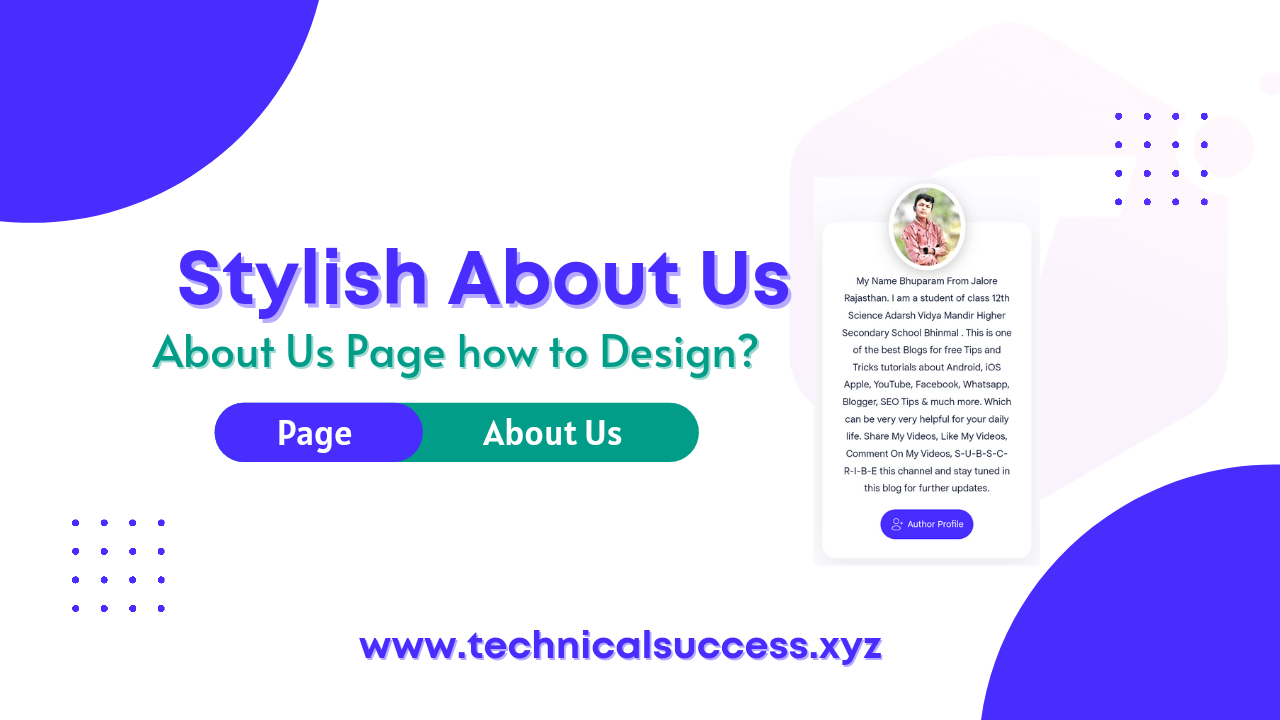
How To Make Stylish About Us Page With Stats in Blogger Like Plus Ui
हैलो दोस्तो, आपका आज की इस पोस्ट में स्वागत है । आज हम ब्लॉगर में About Us पेज को स्टाइलिश कैसे बनाएं के बारे में बात करेंगे । ब्लॉगर वेबसाइट में Stylish About Us Page क्या है? यह Stylish About Us Page HTML, Cs और Js की मदद से बनाया गया है। सारी स्क्रिप्ट्स आपको इसी पोस्ट में उपलब्ध करा दी गई है ।
 |
| How To Make Stylish About Us Page With Stats in Blogger Like Plus Ui |
"About Us" या "About Me" एक ऐसा पेज होता है जो अक्सर सभी वेबसाइट पर बनाया जाता है। About Us पेज का उद्देश्य वेबसाइट या ब्लॉग पर Users को यह जानकारी प्रदान करना है कि आप वास्तव में कौन हैं ?, कहां से है ? क्या करते है? आदि । तथा अपनी साइट के बारे में जानकारी प्रदान करना है । लेकिन संक्षेप में About Us म "Profile About yourself" जैसा ही है , शायद आप इस शब्द से परिचित नहीं हैं जो सोशल मीडिया जैसे फेसबुक, ट्विटर आदि पर पाया जाता है यानि की About Us पेज अधिकतर वेबसाइट में उपलब्ध होता है ।
लेकिन आज की इस पोस्ट में हम About Us के पेज को खास Stylish About Us में बनाकर दिखाएंगे । इस स्टाइलिश About Us Page में आप अपनी Profile Picture को ब्लॉग वेबसाइट और ब्लॉग के एडमिन की शार्ट जानकारी के साथ बॉक्स की सर्कुलर फ्रेम में दिखा सकते हैं। इस स्टाइलिश About Us Page में आपके ब्लॉग के Total Post और Total Comments नंबर एक स्टाइलिश बॉक्स में अपने आप दिखाई देंगे,जिसे आपको चेंज करने की जरूरत नहीं है वो Automaticaly अपडेट होते रहेंगे ।
इसलिए अगर आप जानना चाहते हैं कि ब्लॉगर में एक प्रोफेशनल की तरह Stylish About Us Page कैसे बनाएं तो इस पोस्ट को बहुत ध्यान से पढ़ें। तो आईए शुरू करते है ।
How to create About Author Page?
ब्लॉगर ब्लॉग के लिए About Author Page बनाने के लिए HTML, CSS या JS के बारे में अधिक जानकारी की आवश्यकता नहीं होगी क्योंकि हमने आपको HTML, CSS या JS इसी पोस्ट में उपलब्ध करवा दिए है ,सिर्फ आपको अपने ब्लॉग में इस कोड को डालना है जिसका प्रोसेस नीचे बता रहा हूं ।
यदि आप डार्क मोड में एक अलग रंग चाहते हैं, तो आप अपनी जरूरत के अनुसार कोड को कस्टमाइज़ कर सकते हैं।
- सबसे पहले आपको ब्लॉगर अकाउंट से लॉग इन करना होगा।
- इसके बाद पर क्लिक करें Page Section पर क्लिक करे ।
- और फिर New Page बनाए या कोई भी पेज या संपादित करें।
- इसके बाद Compose Mode पर क्लिक करें और HTML View सेलेक्ट करे ।
- उसके बाद नीचे दिए गए कोड को कॉपी करके HTML व्यू में पेस्ट कर दें।
- अब Publish पर क्लिक करके अपने पेज पर पब्लिश कर दे ।
<style>/*<![CDATA[*/
/* About Author Page by Phamdom */
.aAthrP{font-size:0.9rem;color:#08102b}
.aAthrP svg{width:18px;height:18px;fill:none !important;stroke:#fefefe;stroke-linecap:round;stroke-linejoin:round;stroke-width:1.5;margin-right:7px}
.webSts svg{stroke:#08102b}
.aAdm{padding:60px 0 20px 0}
.aAdm .aAdmC{justify-content:center;position:relative;display:flex;max-width:95%;margin:auto;padding:80px 30px 95px 30px;background-color:#fff;box-shadow:0 10px 40px rgba(149,157,165,.2);border-radius:20px}
.aAdmC img{position:absolute;top:-60px;background-color:#ffeaef;width:120px;height:120px;box-shadow:0 5px 20px rgba(0,0,0,.2);padding:0;border:7px solid #fff;border-radius:50%;pointer-events:none}
.aAdmD{text-align:center}
.aAdmD p{margin:0;line-height:1.7em}
.aAdmB{text-align:center;position:absolute;bottom:30px;left:0;right:0}
.aAdmB .btn{display:inline-flex;align-items:center;margin:0;padding:10px 15px;outline:0;border:0;border-radius:50px;line-height:20px;color:#fefefe;background-color:#482dff;font-size:13px;font-family:inherit;text-decoration:none;white-space:nowrap;overflow:hidden;max-width:100%;cursor:pointer;transition:all 0.3s ease}
.aAdmB .btn:hover{opacity:.8;transform:scale(0.97)}
.webStsH{margin:15px auto;text-align:center;font-size:1.7rem;font-weight:700;font-family:inherit}
.webSts{display:flex;flex-wrap:wrap;flex-direction:column;align-items:center;justify-content:center;margin:12px auto}
.webStsC{background-color:#fff;display:flex;justify-content:center;padding:8px;width:95%;margin:12px auto;box-shadow:0 5px 20px rgba(149,157,165,.2);border-radius:20px}
.webStsC .stats{height:80px;width:200px;display:flex;align-items:center;justify-content:center;flex-direction:column;margin:0 35px}
.webStsC .statsNa{display:inline-flex;align-items:center;font-size:16px}
.webStsC .statsNu{font-family:inherit;font-size:30px;margin-top:6px;font-weight:normal}
.darkMode .aAthrP{color:#fefefe}
.darkMode .aAdmC{background-color:#252526;box-shadow:0 10px 40px rgba(0,0,0,.2)}
.darkMode .aAdmC img{background-image:linear-gradient(to top right,#363636,#717171);border-color:#252526;box-shadow:0 10px 40px rgba(0,0,0,.2)}
.darkMode .aAdmB .btn{background-color:#8775f5}
.darkMode .webStsC{background-color:#252526;box-shadow:0 5px 20px rgba(0,0,0,.2)}
.darkMode .webSts svg{stroke:#fefefe}
@media screen and (min-width:641px){.aAdm .aAdmC{max-width:97%} .webSts{flex-direction:row} .webStsC{max-width:46%;margin:12px}}
/*]]>*/</style>
<script>/*<![CDATA[*/ function webStats(json){document.write(parseInt(json.feed.openSearch$totalResults.$t,10))} /*]]>*/</script>
<!--[ About Author Page by Phamdom ]-->
<div class='aAthrP'>
<!--[ About Author ]-->
<div class='aAdm'>
<div class='aAdmC'>
<!--[ Author Profile Picture ]-->
<img alt='alt_here' src='image_src_here' />
<!--[ Author Description ]-->
<div class='aAdmD'>
<p>author_description_here</p>
</div>
<div class='aAdmB'>
<a class='btn' href='#'>
<!--[ Button Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g><path d='M104.10836,259.25648a5.81417,5.81417,0,0,0-8.34755-1.41453.97717.97717,0,0,1-1.17546,0,5.81416,5.81416,0,0,0-8.34752,1.4145,6.84387,6.84387,0,0,0,.137,7.53223c1.93424,2.97966,5.59943,7.87617,8.79824,7.87617s6.864-4.89654,8.79823-7.87618A6.84388,6.84388,0,0,0,104.10836,259.25648Z' transform='translate(-83.17308 -253.66485)'/></g></svg>
<!--[ Button Text ]-->
Donate Us
</a>
<a class='btn' href='#'>
<!--[ Button Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g transform='translate(2.850300, 2.150000)'><path d='M7.072,19.6583 C3.258,19.6583 1.15463195e-13,19.0813 1.15463195e-13,16.7713 C1.15463195e-13,14.4613 3.237,12.3603 7.072,12.3603 C10.886,12.3603 14.144,14.4413 14.144,16.7503 C14.144,19.0593 10.907,19.6583 7.072,19.6583 Z'/><path d='M7.07200002,9.066 C9.57500002,9.066 11.605,7.036 11.605,4.533 C11.605,2.029 9.57500002,1.50990331e-14 7.07200002,1.50990331e-14 C4.56900002,1.50990331e-14 2.53897,2.029 2.53897,4.533 C2.53000002,7.027 4.54600002,9.057 7.04000002,9.066 L7.07200002,9.066 Z'/><line x1='16.281' y1='5.9791' x2='16.281' y2='9.9891'/><line x1='18.3273' y1='7.9839' x2='14.2373' y2='7.9839'/></g></svg>
<!--[ Button Text ]-->
Join Us
</a>
</div>
</div>
</div>
<!--[ Stats Heading ]-->
<h2 class='webStsH'>Website Stats</h2>
<!--[ Website Statistics ]-->
<div class='webSts'>
<!--[ Posts Stats ]-->
<div class='webStsC'>
<div class='stats'>
<div class='statsNa'>
<!--[ Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g transform='translate(2.000000, 2.000000)'><path d='M10.0002,0.7501 C3.0632,0.7501 0.7502,3.0631 0.7502,10.0001 C0.7502,16.9371 3.0632,19.2501 10.0002,19.2501 C16.9372,19.2501 19.2502,16.9371 19.2502,10.0001'/><path d='M17.5285,2.3038 L17.5285,2.3038 C16.5355,1.4248 15.0185,1.5168 14.1395,2.5098 C14.1395,2.5098 9.7705,7.4448 8.2555,9.1578 C6.7385,10.8698 7.8505,13.2348 7.8505,13.2348 C7.8505,13.2348 10.3545,14.0278 11.8485,12.3398 C13.3435,10.6518 17.7345,5.6928 17.7345,5.6928 C18.6135,4.6998 18.5205,3.1828 17.5285,2.3038 Z'/><line x1='13.009' y1='3.8008' x2='16.604' y2='6.9838'/></g></svg>
<!--[ Stats Name ]-->
Posts
</div>
<div class='statsNu'>
<!--[ Stats Number ]-->
<script src='/feeds/posts/default?alt=json-in-script&callback=webStats'></script>
</div>
</div>
</div>
<!--[ Comments Stats ]-->
<div class='webStsC'>
<div class='stats'>
<div class='statsNa'>
<!--[ Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g transform='translate(2.000000, 2.000000)'><line x1='13.9394' y1='10.413' x2='13.9484' y2='10.413'/><line x1='9.9304' y1='10.413' x2='9.9394' y2='10.413'/><line x1='5.9214' y1='10.413' x2='5.9304' y2='10.413'/><path d='M17.0710351,17.0698449 C14.0159481,20.1263505 9.48959549,20.7867004 5.78630747,19.074012 C5.23960769,18.8538953 1.70113357,19.8338667 0.933341969,19.0669763 C0.165550368,18.2990808 1.14639409,14.7601278 0.926307229,14.213354 C-0.787154393,10.5105699 -0.125888852,5.98259958 2.93020311,2.9270991 C6.83146881,-0.9756997 13.1697694,-0.9756997 17.0710351,2.9270991 C20.9803405,6.8359285 20.9723008,13.1680512 17.0710351,17.0698449 Z'/></g></svg>
<!--[ Stats Name ]-->
Comments
</div>
<div class='statsNu'>
<!--[ Stats Number ]-->
<script src='/feeds/comments/default?alt=json-in-script&callback=webStats'></script>
</div>
</div>
</div>
</div>
</div>
अपनी इच्छानुसार चिह्नित भागों में परिवर्तन कर सकते है। अधिकतम रिज़ॉल्यूशन 480×480px के साथ ट्रांसपेरेंट बैकग्राउंड छवि का उपयोग करे ।
Total Post और Total Comments नंबर अपने आप दिखाई देंगे,जिसे आपको चेंज करने की जरूरत नहीं है वो Automaticaly ब्लॉग Feed से अपडेट होते रहेंगे ।
Demo
यह Stylish About Us पेज कैसे काम करता है ,यदि आप Live Demo देखना चाहते हैं? आप इसे नीचे Demo बटन से चेक कर सकते हैं। आइए इसे देखते है!
Conclusion
ब्लॉगर वेबसाइट में About Us पेज को स्टाइलिश कैसे बनाया जाता है, की इस पोस्ट में बस इतना ही । यदि आपको इस पोस्ट से संबंधित किसी भी समस्या का सामना करना पड़ रहा है तो अपनी समस्या को नीचे कमेंट बॉक्स में कमेंट करे,हम आपकी उस समस्या का निराकरण अवश्य करेंगे । पोस्ट को पढ़ने के लिए शुक्रिया।
Reference:
blog.fineshop.eu.org



Komentar
Posting Komentar