Explanation About Noopener, Noreferrer and Nofollow Values
In this post, I will explain what rel = "noopener noreferrer nofollow" is, its use and security and the implications of search engine optimization (SEO).
If you are involved in web development let's say you are a blogger and you are doing search engine optimization (SEO), chances are you will often stumble upon noopener, noreferrer, and nofollow terms. What is a noreferrer noopener? What about nofollow? Everything will be reviewed thoroughly in this post, and I will explain everything and its implications on SEO and web security.
The three terms (nofollow, noopener and noreferrer) are the rel attribute values of the anchor tag in HTML. Arguably, nofollow is the most well-known among web developers and SEO experts.
The anchor <a> tag is commonly used in HTML to specify URLs/links. For example, consider the following line of code.
<a href="https://Phamdom.blogspot.com "> Click here to visit the website of the TelecomYaar blog. <a/>You can see that there is an href attribute (href derived from Hypertext REFerence) used and that the value of that attribute is the web address of the blog TelecomYaar homepage. The following is the text displayed to you as a user.Depending on your CSS and browser, this text may be underlined, different colors, or both.
Anchor tags can have many different attributes, one of which is rel (rel comes from RELationship). The main topic of the blog post you are reading is about noopener, noreferrer, and nofollow.Which all three are REL attributes.
Again, consider the following line of code.
<a href="https://Phamdom.blogspot.com rel="noopener noreferrer nofollow"target="_blank"> Click here to visit the website of the TelecomYaar blog. </a>You can quickly see the three values of the rel attribute. But now you can also see target attributes with _blank values.This piece of code instructs the web browser to open this link in a new tab.
And this is the main reason why values like noopener and noreferrer are used. It is also the root cause of potential security and phishing challenges.
Let's discuss in more detail and their importance for SEO and security and when you need to add rel, add nofollow and what is the importance of adding noopener rel.
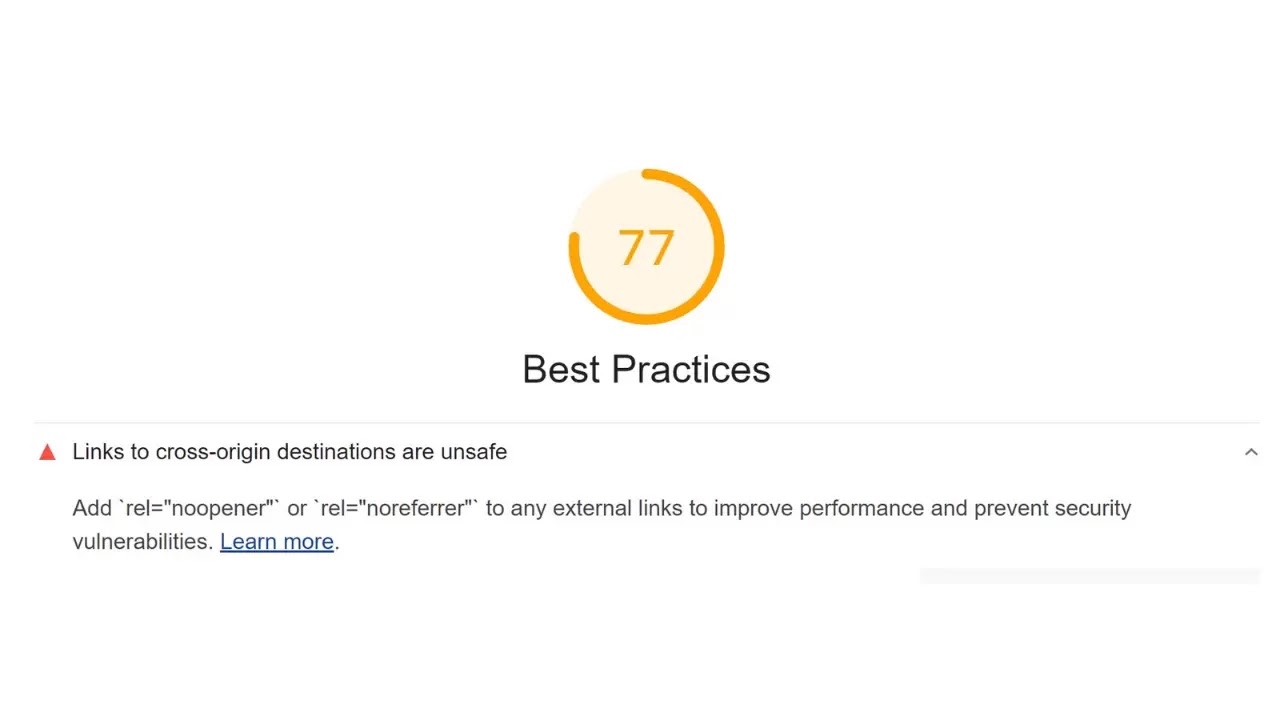
The following is one example of a warning from Lighthouse Report Viewer about the addition of noopener and referrer rel
In the image above, the link to cross-origin is unsafe Add `rel =" noopener "` or `rel =" noreferrer "` to any external links to improve performance and prevent security vulnerabilities
In this description, it can be concluded that, the addition of nofollow rel to the _blank target is unsafe, and if you want to improve web performance and security vulnerabilities. Then there is the command Add rel = "noopener" `or` rel =" noreferrer "` to any external links to improve performance and prevent security vulnerabilities. This command calls for adding a rel = "noopener or" noreferrer tag after nofollow.
What is a noopener?
When you use the value of target = "_blank", something interesting happens. Pages you link to gain partial access to the linking page.It does this through the window.opener object.
Then, the linking page can use window.opener.location to open malicious websites.
This can be used for phishing attacks. An example of a scenario like this.
You create a website that can be said to be a malicious website and put viral content on it. You then share this website on social media or other sources that open external links using target = "_ blank". Facebook is a prime example here.
Unsuspecting users click on the link, and your webpage opens in a new tab. At that point, your malicious website now has control over the previous tab ("Facebook"). Using that window.opener.location navigates to a new site - say, the login form mimics a Facebook login screen with the message: "Your previous Facebook session has ended. Please log in again to continue using Facebook".
Now, users are tricked into entering their login information and become victims of phishing attacks.
This is just a case of hypothesis because Facebook uses the link therel = "noopener" in itstarget = "_blank". But you understand what I mean.
More details
Using noopener effectively tells the browser to open the link in a new tab without providing context for access to the webpage that opened the link. This is achieved by not setting the window.opener property so that it returns a value of zero.
Instruct the browser to open the link without giving the new search context access to the document that opened it - by not setting the window.opener on the opened window (returns null).
Thus, the rel = "noopener" attribute and value do not affect search engine optimization (SEO) in any way. This is SEO-agnostic. But it should be used in cases when you are dealing with links with empty targets.
What is a noreferrer?
Similar in function to noopener, noreferrer also prevents newly opened sites from manipulating window.opener objects. But, in addition, noreferrer prevents the browser, when you navigate to another page, from sending the address of the referring web page.
Simply put, the noreferrer value will hide the referring information when the link is clicked. For example, if someone posts your link on their webpage and uses a noreferrer, and then the user clicks on the link, you won't be able to tell where that user came from. In your analytics software (say, Google Analytics), this will appear as direct traffic, not as a referral.
Again, noreferrers also have no effect on SEO, but can reduce numbers in your analytics and tracking software by reporting more direct traffic.
There are also some considerations about affiliate marketing and noreferrer, but that is beyond the scope of this article. In general, affiliate links and affiliate programs now use approaches and techniques that do not rely on noreferrer values.
So, when should you use noreferrer and when noopener? I suggest you consider using both. Most modern browsers support noopener, but in some cases, if noopener is not supported, you can use noreferrer.
This means, in practice, it makes sense to use both to support older browsers as well. But the best approach is to avoid using target = "_ blank" altogether. Unless you have a good reason to use it.
What is nofollow?
In search engine optimization, it is very important to get a lot of valuable and quality links linking to your pages. That's called a backlink. But not all links are created equal.
In general, when a page links to you - it passes through its link juice - which means - it gives more credibility to your site and signals to search engines that they value your website. Bottom line, you can think of that as support. If a high authority webpage links to you - it supports you, and Google/Bing will find it a ranking factor. Google uses the term PageRank as a measure of the quantity and quality of links.
However, sometimes you do not want to continue the link juice. This can happen when linking to your pages internally - for example - you may not want to pass your link juice from a more valuable page to a less important page.
Enter rel = "nofollow". Just like its cousin, the noopener noreferrer, nofollow is the value of the rel attribute. When you add this value, it signals to search engines that you do not want to pass your link juice/PageRank to the page you are linking to.
<a href=" https://Phamdom.blogspot.com "rel="noopener noreferrer nofollow"> Click here to visit the website of the TelecomYaar blog. </a>
In the line of code above, we place all three values- by adding a nofollow value, we signal to Google that the PageRank / link juice is not forwarded to the Phamdom.blogspot.com website.
When should you use nofollow?
The general rule is to use nofollow on links in comments or in forums. User-created content can be a source of spam and low quality links. You don't want your blog or forum website to give value to those low quality pages.
Also, Google and other search engines require you to use nofollow on all sponsored links and ads. The same goes for links in press releases and different types of paid links.
A little about terminology - noopener noreferrer nofollow
Sometimes you will notice that people mention the noopener or noreferrer tags. In other cases, you can see the noreferrer rel attribute. While this can be understood by most web developers, it is worth noting the following.
- noopener, noreferrer, and nofollow are not tags or attributes. They are attribute values.
- rel is not a tag. This is an attribute of the anchor tag.
- <a> is an HTML tag. Therefore it has an attribute (ie, rel) and that attribute has a value (noopener noreferrer nofollow)
Conclusion
There are three basic values of the rel attribute of the anchor tag. They are noreferrer, noopener, and nofollow.
- rel = "noopener" that you use on all links opened in a new tab using the _blank target. There are security implications if you do not use a noopener value on your links that open in a new tab. Malicious attackers can use the window.opener object to change the content and location of the original page.
- rel = "noreferrer" can serve the same purpose as a noopener, especially in older browsers. Therefore, it makes sense to use both. In addition, noreferrers can influence your analysis and report traffic as direct, not as referrals.
- rel = "nofollow" will tell search engines not to forward link juice to the linked page, and it will not pass PageRank. You can think of it as a value used when you want to link to another page but without "supporting" it. This is the only rel value on this list with a real effect on SEO efforts.
How about now? Do you already understand about the implementation of Nofollow, Noopener and Noferrer Rel values. And I'm sure, by now you've started checking your posts related to this issue.
Thus the article on explanation about noopener, noreferrer and nofollow values. Hopefully useful. Thank you.





Komentar
Posting Komentar